Sígueme:
Bloques de apariencia en Scratch 3
Los bloques de apariencia son una de las diez categorías de bloques de Scratch, pueden ser reconocidos fácilmente por su color morado y se utilizan para controlar la apariencia del sprite, así como para diálogos, fondos, etc.
Actualmente hay 20 bloques de movimiento: 17 bloques son apilables y 3 bloques son de reporte de valor.
Bloques de apariencia
Apilables

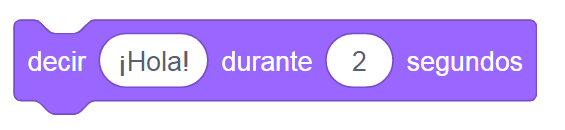
Decir () durante () segundos
Podemos utilizar este bloque para que el sprite diga algo en un globo de texto durante los segundos que especifiquemos.
Como este bloque muestra un diálogo, se puede utilizar cuando tiene lugar una conversación. Otro uso común es cuando se debe mostrar texto impredecible (como la puntuación de un jugador o explicar algo).

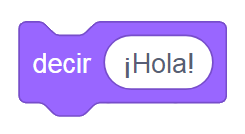
Decir ()
Muy similar al bloque anterior sólo que en este caso la burbuja de diálogo estará visible hasta que se active otro bloque.

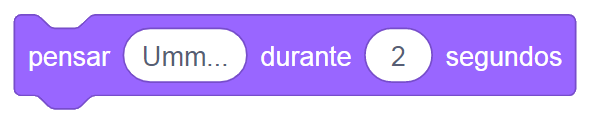
Pensar () durante () segundos
Podemos utilizar este bloque para que el sprite piense algo en un globo de pensamiento durante los segundos que especifiquemos.

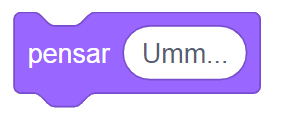
Pensar ()
Muy similar al bloque anterior sólo que en este caso la burbuja de pensamiento estará visible hasta que se active otro bloque.

Cambiar disfraz a …
Este bloque cambia el disfraz de tu sprite a otro específico. Se usa siempre que un objeto debe cambiar a un disfraz específico (en lugar del siguiente bloque de disfraz , que solo cambia al siguiente disfraz en la lista de disfraces). Se puede colocar una variable (o cualquier bloque de reporte ) que contenga un número o el nombre de un disfraz. Si se ingresa un número no entero en el bloque, el número se redondea.

Siguiente disfraz
Este bloque cambia el disfraz de tu sprite al siguiente en el panel de disfraces , pero si el disfraz actual es el último en la lista, el bloque pasará al primero. Se suele usar para dar animación a una sprite ya que la sucesión de disfraces da la sensación de movimiento.

Cambiar fondo a …
Este bloque cambia el fondo del escenario al especificado. Este es un bloque de uso común; se utiliza siempre que el escenario debe cambiar a un fondo específico.

Siguiente fondo
Este bloque cambia el fondo al siguiente en la lista de fondos, pero si el fondo actual es el último en la lista, el bloque se desplazará al primero.

Cambiar tamaño por ()
Este bloque cambia el tamaño de tus sprites por la cantidad especificada. El tamaño predeterminado de un sprite es 100; los valores de tamaño por debajo de ese porcentaje son para sprites reducidos, y los valores de tamaño por encima de este son para sprites agrandados.

Fijar tamaño al () %
Este bloque establece el tamaño de tu Sprite en la cantidad especificada en porcentaje. El tamaño de sprite predeterminado es 100%; cualquier valor inferior a eso disminuirá el tamaño del sprite en el escenario, y cualquier valor superior aumentará el tamaño del sprite en el escenario.

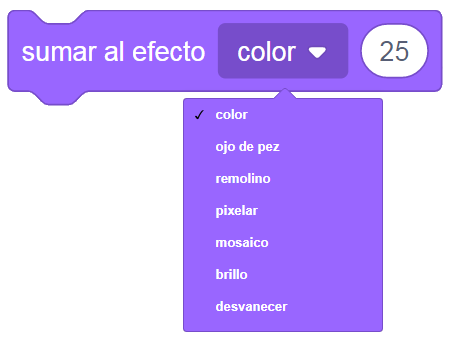
Sumar al efecto … ()
Este bloque especificado cambia el efecto gráfico en tus sprites en la cantidad especificada. Hay siete efectos diferentes para elegir: color, ojo de pez, remolino, pixelado, mosaico, brillo y desvanecer.

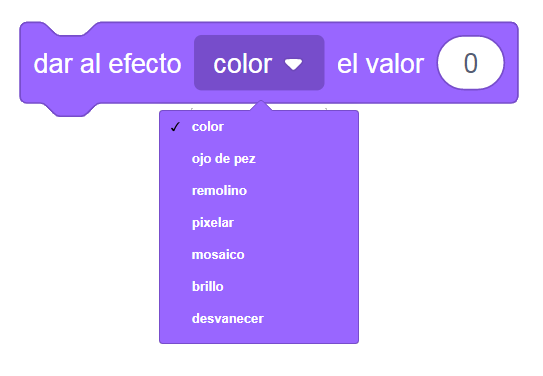
Dar al efecto … el valor ()
Este bloque establece el efecto especificado en tu sprite o el escenario en el valor especificado. Hay siete efectos diferentes para elegir: color, ojo de pez, remolino, pixelado, mosaico, brillo y desvanecer.

Quitar efectos gráficos
Este bloque restablece los 7 efectos gráficos (color, ojo de pez, remolino, pixelado, mosaico, brillo y desvanecer) en tu sprite.

Mostrar
Si el sprite del bloque está oculto , mostrará el sprite; si el sprite ya se muestra, nada cambiará. Este bloque es uno de los bloques de apariencia más simples y más utilizados.

Esconder
Si se muestra el sprite del bloque , ocultará el sprite; si el sprite ya está oculto, no sucede nada. Este bloque es uno de los bloques de apariencia más utilizados. Un objeto oculto no se puede tocar .

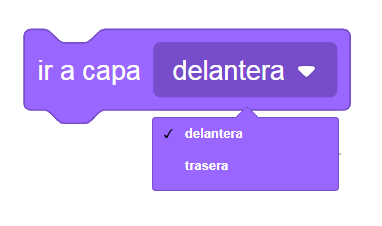
Ir a capa …
Este bloque hace que un sprite vaya a la capa trasera o a la delantera . Un sprite en la capa más trasera estará cubierto por cualquier sprite enfrente de él; un sprite en la capa más frontal no puede ser cubierto por otro sprite.

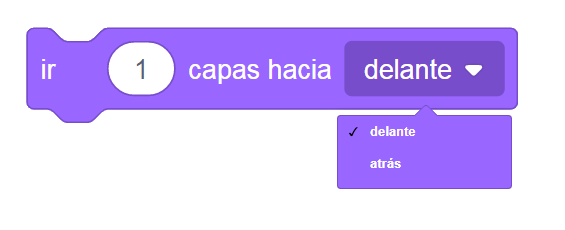
Ir () a capas hacia …
Este bloque mueve tu sprite hacia adelante o hacia atrás un número determinado de capas . Mover un sprite hacia adelante hace que aparezca frente a otros sprites, y moverlo hacia atrás hace que aparezca detrás de otros sprites.
De reportes de valor

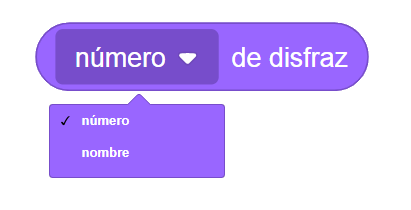
… de disfraz
Este bloque devuelve el número de disfraz o el nombre del disfraz.

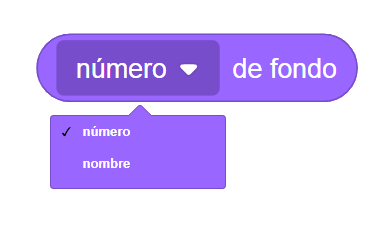
… de fondo
Este bloque devuelve el número de fondo o el nombre del fondo.

Tamaño
Este bloque devuelve el el tamaño de tu sprite.

muchas gracias me dejaron tarea y ya entendí todo el tema por ti; Muchas gracias y sigue creando contenido. 🙂
Muchas gracias, la verdad es que ayudas bastante ya que mi profesor nos dejo de tarea dibujar y escribir para que sirven todos los bloques de movimiento, apariencia y eventos
Muchas gracias, tus palabras me alientan a seguir creando contenido.
la verda nose que haria sin ti
Pueden aplicarse bastantes diálogos y el color morado llama la atención. Me gustó.
Me alegro que te haya gustado, los colores nos sirven para identificar rápidamente a que grupo de bloques pertenece.