Sígueme:
Bloques de movimiento en Scratch 3
Los bloques de movimiento son una de las diez categorías de bloques de Scratch, pueden ser reconocidos fácilmente por su color azul y se utilizan para controlar un sprite de movimiento. Están disponibles solo para sprites (imágen de un objeto).
Actualmente hay 18 bloques de movimiento: 15 bloques son apilables y 3 bloques son de reporte de valor.
Bloques de movimiento
Apilables

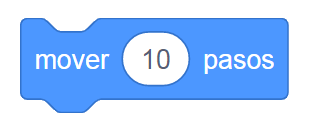
Mover () pasos
Este bloque mueve tu sprite hacia adelante la cantidad especificada de «pasos» en la dirección a la que está orientado. Un paso equivale a una longitud de un píxel. El valor por defecto es 10 y puede ser sustituido por cualquier número.

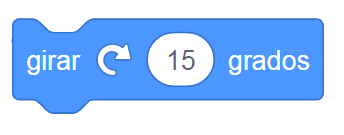
Girar a la derecha () grados
Este bloque gira la dirección de tu sprite la cantidad especificada de grados en el sentido de las agujas del reloj admitiendo cualquier valor de entrada entre -179 y 180.

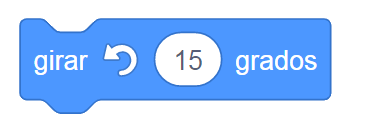
Girar a la izquierda () grados
Este bloque gira la dirección de tu sprite la cantidad especificada de grados en sentido contrario a las agujas del reloj admitiendo cualquier valor de entrada entre -179 y 180.

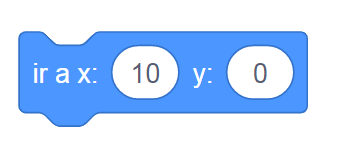
Ir a x: () y: ()
Este bloque mueve tu sprite a la posición X e Y según los valores que hayas especificado. Este bloque no tiene animación en su movimiento – es la forma más sencilla de mover un sprite por la pantalla sin mostrar ninguna animación (es decir, deslizándose). Por lo tanto, este bloque se utiliza siempre que un sprite necesita saltar a otro lugar.

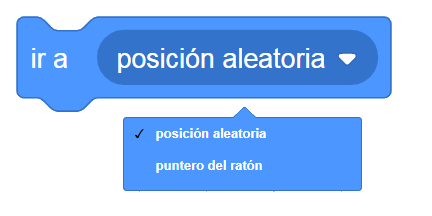
Ir a …
Este bloque establece la posición X e Y de tu sprite a la posición especificada, que puede ser la de otro sprite, como son el puntero del ratón o a coordenadas aleatorias.

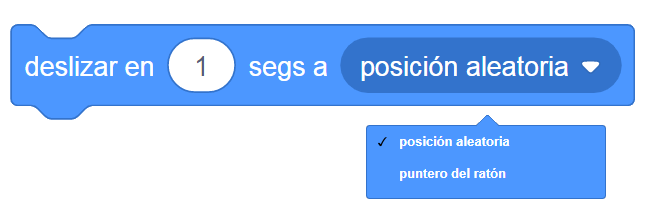
Deslizar en () segs a …
Este bloque mueve tu sprite a un ritmo constante hasta el sprite especificado o el puntero del ratón desde un desplegable. El primer espacio es una entrada numérica que determina el tiempo en segundos que tarda en ir de un sitio a otro tu sprite, y el segundo espacio puede ajustarse a una posición aleatoria o al puntero del ratón.

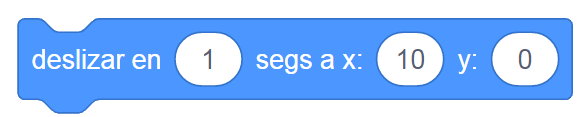
Deslizar en () segs a x:() y:()
Este bloque mueve tu sprite a las coordenadas x e y respectivas en los segundos elegidos. Una desventaja del bloque de deslizamiento, sin embargo, es que pausa el script mientras el sprite se está moviendo, impidiendo que el script haga otras cosas mientras el sprite se desliza.

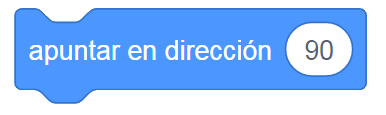
Apuntar en dirección ()
Este bloque apunta tu sprite en la dirección especificada, rotando el sprite. Los bloques utilizan los 360 grados de un círculo. El valor por defecto es 90 (derecha) y puede ser sustituido por cualquier número (360+x se muestra igual que 0+x). Donde -90 es izquierda, 0 es arriba y 180 es abajo.
A Veces hay cierta confusión con el sistema numérico debido a que el 0 es recto hacia arriba, en lugar de hacia la derecha (la dirección por defecto) o hacia la izquierda (como en un transportador), y que utiliza un círculo de -180 a 180 en lugar de un círculo normal de 360 grados.

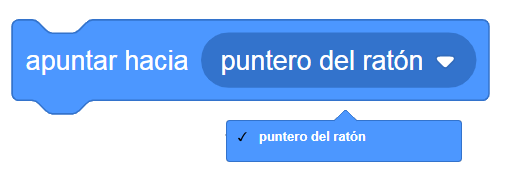
Apuntar hacia …
Este bloque apunta tu sprite hacia el puntero del ratón.

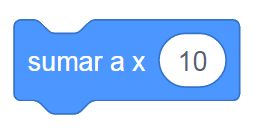
Sumar a x ()
Este bloque cambia la posición X del sprite que lo utiliza por el número especificado. El eje X oscila entre -240 y 240, pero los sprites pueden moverse más.

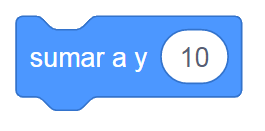
Sumar a y ()
Este bloque cambia la posición Y del sprite que lo utiliza por el número especificado. El eje Y oscila entre -180 y 180, pero los sprites pueden moverse más.

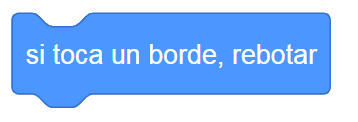
Si toca un borde rebotar
Este bloque comprueba si tu sprite está tocando el borde de la pantalla y si lo está, el sprite apuntará en una dirección que refleje la dirección de la que venía. Utiliza una línea perpendicular al borde para determinar el ángulo de reflexión.

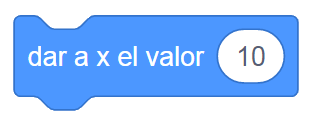
Dar a x el valor ()
Este bloque comprueba si tu sprite está tocando el borde de la pantalla y si lo está, el sprite apuntará en una dirección que refleje la dirección de la que venía. Utiliza una línea perpendicular al borde para determinar el ángulo de reflexión.

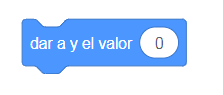
Dar a y el valor ()
Este bloque comprueba si tu sprite está tocando el borde de la pantalla y si lo está, el sprite apuntará en una dirección que refleje la dirección de la que venía. Utiliza una línea perpendicular al borde para determinar el ángulo de reflexión.

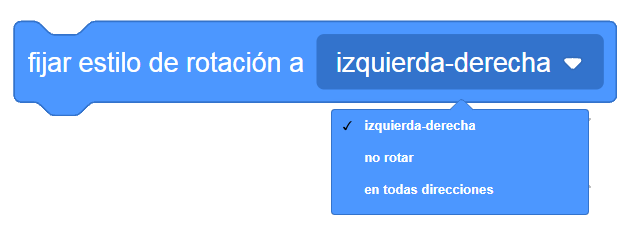
Fijar estilo de rotación a …
Este bloque cambia el estilo de rotación del sprite en el proyecto. Independientemente del estilo, la dirección de la variable seguirá cambiando.
Hay tres opciones para este bloque: en todas direcciones, izquierda-derecha y no rotar. En todas direcciones significa que el sprite puede orientarse hacia cualquiera de los 360 grados. Es la opción por defecto. Izquierda-derecha significa que el sprite sólo puede mirar a la izquierda o a la derecha, y cualquier otra dirección se redondea. El sprite también será volteado horizontalmente cuando mire hacia la izquierda en el estilo izquierda-derecha. No rotar significa que el sprite siempre mira como en 90°.
De reportes de valor

Posición en x
Este bloque informa el valor x de tu sprite, o sea la ubicación horizontal del sprite en el escenario. Este bloque puede usarse como un monitor de escenario.

Posición en y
Este bloque contiene el valor y de tu sprite, o sea la ubicación vertical del sprite en el escenario. El bloque puede usarse como un monitor de escenario.

Dirección
Este bloque almacena la dirección de tu sprite.

como crear un bloque dentro de movimiento, ya que no lo tengo dentro de la lista de movimientos?
Muy buenas, gracias por leerme. Si necesitas crear un bloque puedes hacerlo desde mis bloques, pero no se si se adaptaría a lo que necesitas.
Me gustaron las instrucciones de cada scratch y cuando le dan valor a x y a la y
Buena descripciom….. lo máximo….. gracias
MEGUSTA