Creando una Pecera 2
Pasos:
- Acedemos a nuestra cuenta de Scratch y hacemos clic en la carpetita del lado izquierdo para acceder a mis cosas (donde tenemos guardado el ejercicio 3).
- Primero vamos a sumar un cangrejito a nuestra pecera para ello nos vamos a elegir un nuevo objeto (crab).
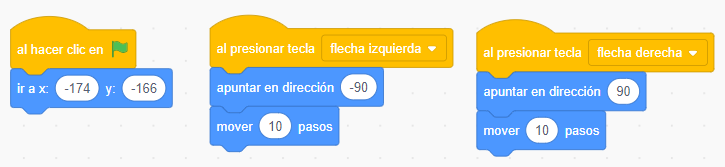
- Vamos a hacer que nuestro cangrejo se mueva con las teclas de dirección como aprendimos en el ejercicio 1(esta vez sólo usaremos las teclas de derecha e izquierda).
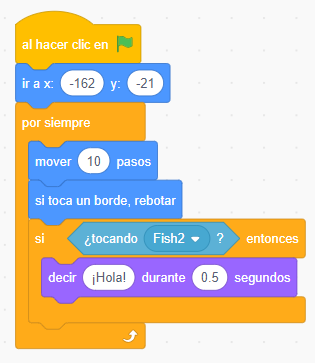
- Ahora nos vamos al código de uno de nuestros peces y vamos a hacer que cada vez que se crucen se saluden. Para ello tenemos que incluir dentro del Bucle «por siempre» un Bloque de Control que coloque una condición «si … entonces» la condición (…) es un hexágono de los bloques de Sensores «¿tocando fish ? «. Y dentro del bloque de Condición vamos a colocar el bloque de Apariencia «Decir ¿qué tal? durante 0.5 segundos«
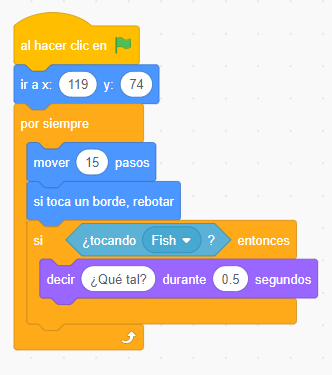
- Repetimos lo mismo en el código del primer pez cambiando los valores.
- Guardamos (MUY IMPORTANTE!!)
Ejemplo del código de Scratch de los peces


Ejemplo del código de Scratch del cangrejo

Como siempre en programación no hay un solo camino atrévete a ir más allá siempre y deja volar tu creatividad con Scratch.
Recursos:
Scratch en el aula: Para maestros/as muy creativos/as
Scratch 3.0, informática divertida.: Para niños y niñas muy creativos/as
Sígueme y deja tus comentarios:

Comentarios recientes